
Investly is a user-friendly web app that helps buyers find investment properties that match their needs.
This project was developed during my academic program. I worked based on a project brief that included a user persona, user stories, feature and style requirements.
Role:
To design a user-friendly, responsive web app and ensure that the usability and functionality is aligned with the user persona’s needs.
Invision prototype:
Date:
2019
PROJECT OVERVIEW
Understanding the problem and the context
Investing in real estate has become a popular way for individuals to achieve additional income and more financial security. It is an exciting and emotional experience and complicated at the same time. While there are plenty of online services and agencies that provide information, often, new buyers lack professional guidance and waste time viewing properties out of their range.
My tasks were to:
• Define the user flow diagram
• Create Paper wireframes (mobile and web)
• Design mid-fidelity interactive prototype (mobile and web)
• Iterate based on usability test results
• Design style guide, logo, illustrations, icons pack
• Design high-fidelity UI mockups (mobile and web)
• Define the user flow diagram
• Create Paper wireframes (mobile and web)
• Design mid-fidelity interactive prototype (mobile and web)
• Iterate based on usability test results
• Design style guide, logo, illustrations, icons pack
• Design high-fidelity UI mockups (mobile and web)
DEFINING THE PRODUCT
Who are we designing for and how are we solving the identified problem
Emphasizing with the users and understanding their real struggle, goals and needs helped me define who's the user I'm designing for and what solution can I offer to solve those challenges.
Who's the user
The new, small-scale buyers who are looking to invest in properties to gain additional income.
Solution
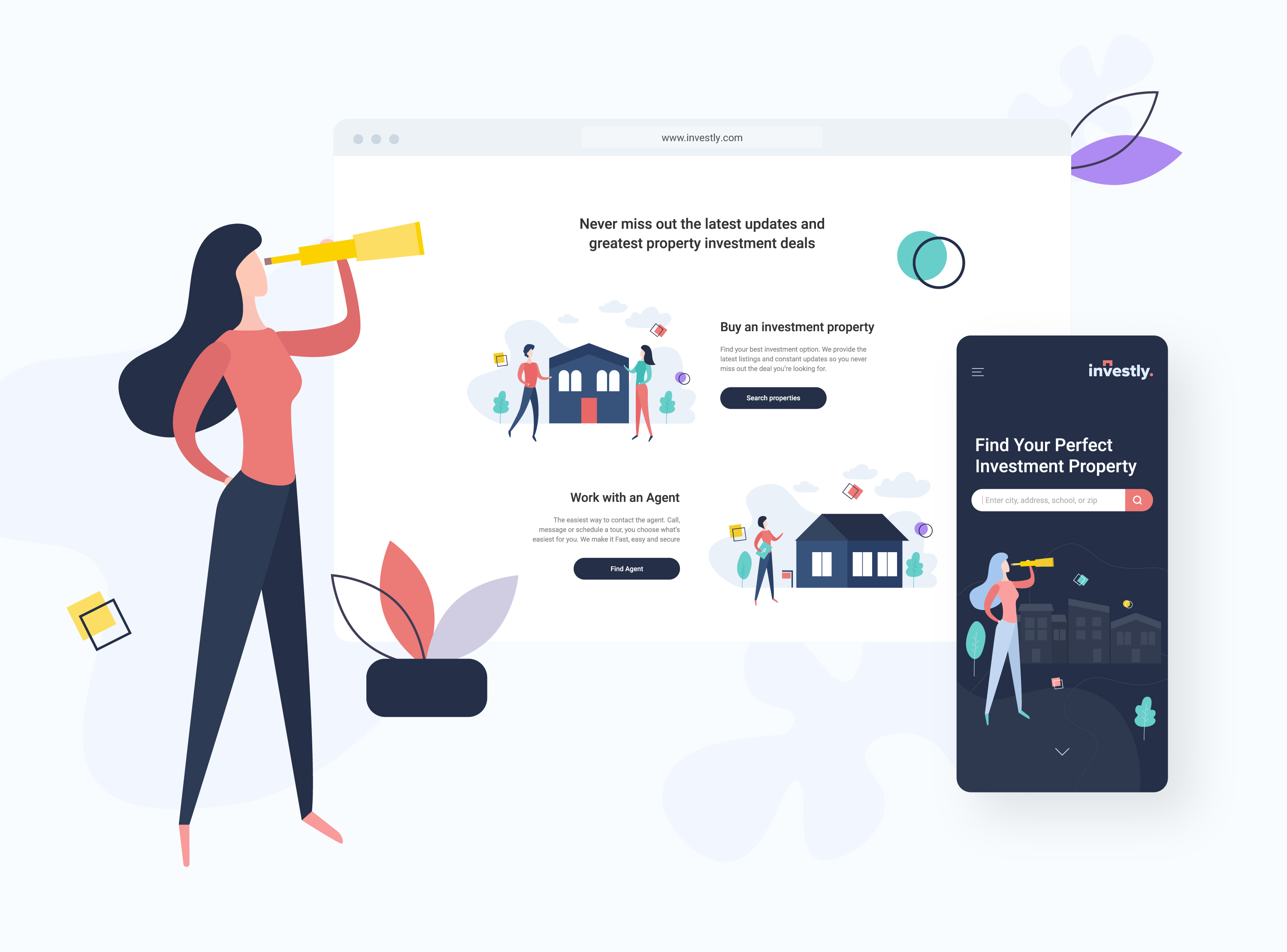
To solve the identified challenges, I designed Investly - an easy to use responsive web app that contains a database of available residential properties. The app provides reliable, uncomplicated information about users’ potential property investments. Buyers will use this tool when conducting property searches, making decisions about what to invest in and contacting the right people when they’re interested in viewing a property.
The new, small-scale buyers who are looking to invest in properties to gain additional income.
Solution
To solve the identified challenges, I designed Investly - an easy to use responsive web app that contains a database of available residential properties. The app provides reliable, uncomplicated information about users’ potential property investments. Buyers will use this tool when conducting property searches, making decisions about what to invest in and contacting the right people when they’re interested in viewing a property.
THE PROCESS
Explore · Ideate · Sketch · Present · Iterate · Propose · Finalize
Solution: To solve the identified problem, I designed Investly - a user-friendly, responsive web app that contains a database of available residential properties. The app provides reliable, uncomplicated information about users’ potential property investments. Buyers will use this tool when conducting property searches, making a decision about where to invest and contacting the right people when they’re interested in viewing a property.
UNDERSTANDING THE USER
Diving deeper into understanding their motivations, mentality, and behavior
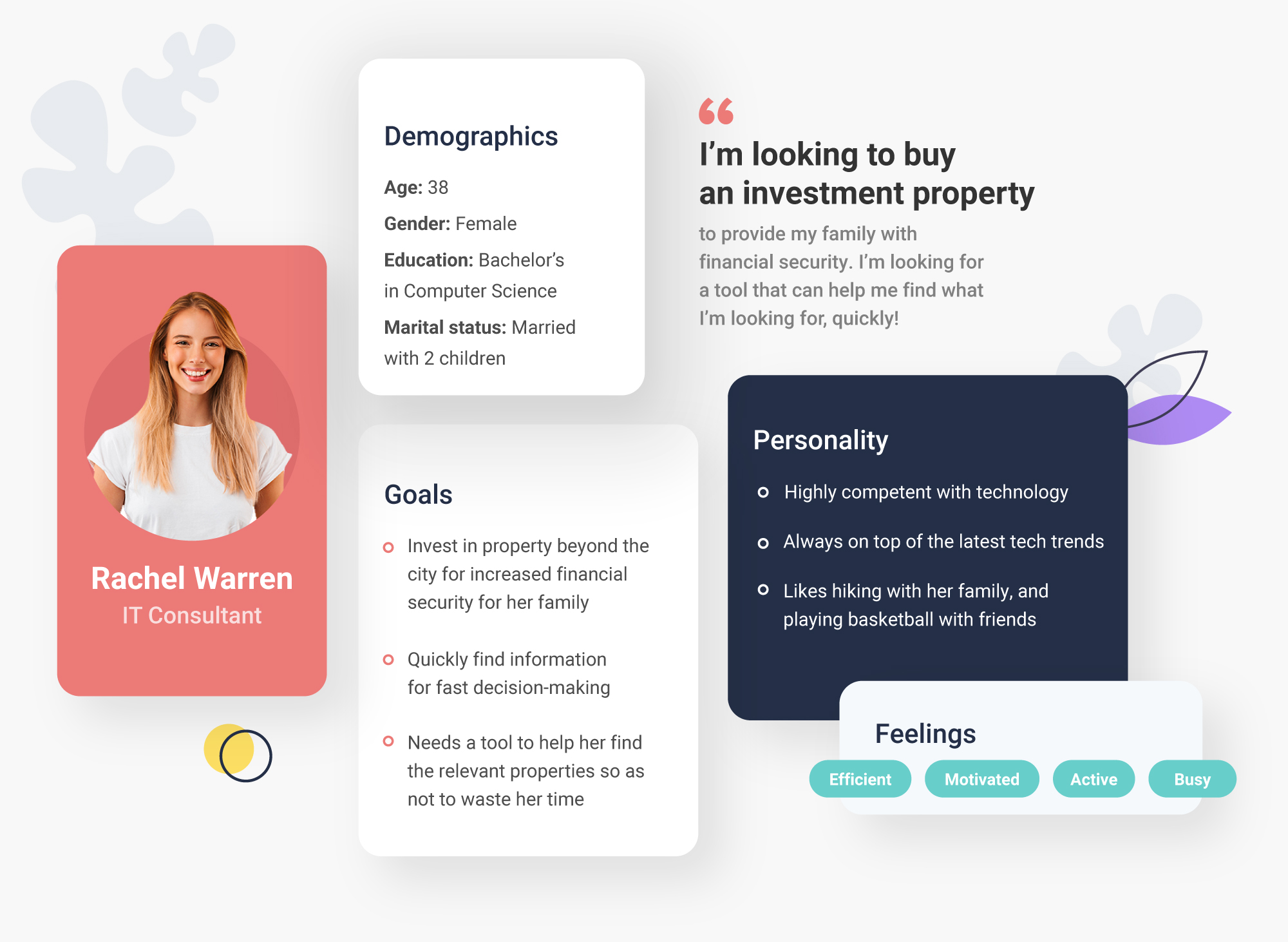
User Persona
Rachel Warren - IT Consultant willing to become a small-scale property investor to be able to provide her family additional income. As she is new to real estate, she wants a tool that is easy to use and that will help her find the property she’s looking for.

User Tasks
• Search for properties, inputting criteria relevant to what she’s looking for
• Easily view and return to listings she’s interested in
• Receive relevant and comprehensive information about properties
User Stories
• As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
• As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
• As a user, I want to be able to save or mark properties I am interested in so that I can easily revisit them.
• As a user, I want access to as much written and visual information as possible about properties I’m interested in so that I can make an informed decision.
• As a user, I want to be able to contact the right people if I am interested in viewing a property so that I schedule a viewing.
• As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
• As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
• As a user, I want to be able to save or mark properties I am interested in so that I can easily revisit them.
• As a user, I want access to as much written and visual information as possible about properties I’m interested in so that I can make an informed decision.
• As a user, I want to be able to contact the right people if I am interested in viewing a property so that I schedule a viewing.
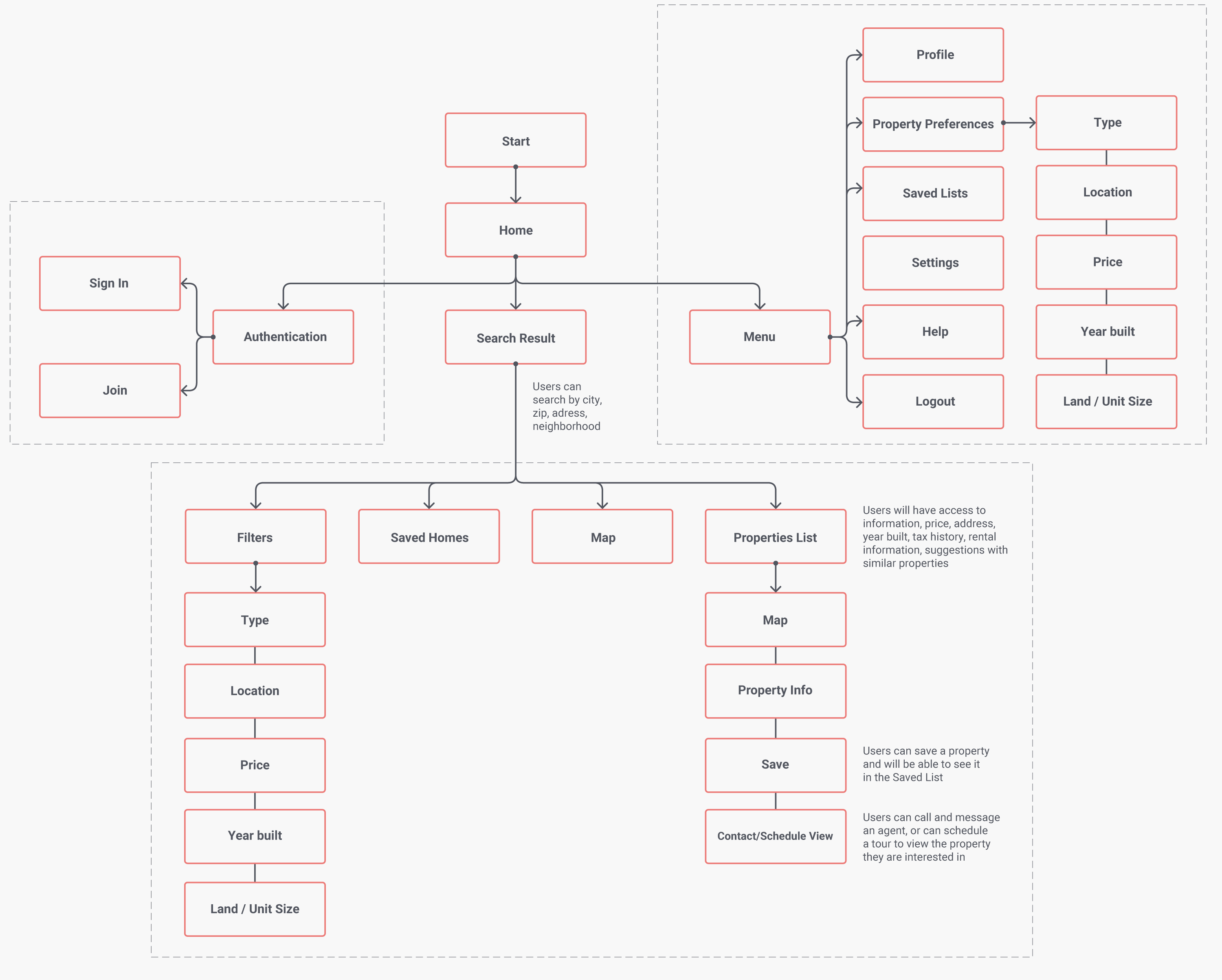
USER FLOW DIAGRAM
Determining the path for successful task completion
Based on the user persona's needs, user stories and feature requirements, I mapped out the user flow diagram to be able to visualize all the interactions our users should have on the web app and to make sure they are able to complete their goals. This step helped me make decisions and changes at a low fidelity design and get feedback from our stakeholders.

PAPER SKETCHES
Sketching initial design solutions
We conducted around 10 interviews with potential users who attend networking events and are interested in building or maintaining their network of people. Our goal was to study their behaviors and identify what apps do they use to network/connect with people, do those apps cover their needs, what are their frustrations, and most of all, what are their real needs.
MID-FIDELITY WIREFRAMES
Iterate, iterate, itearate
We conducted around 10 interviews with potential users who attend networking events and are interested in building or maintaining their network of people. Our goal was to study their behaviors and identify what apps do they use to network/connect with people, do those apps cover their needs, what are their frustrations, and most of all, what are their real needs.

USABILITY TESTING
Evaluating the first prototype by testing it with real users
Based on my feedback gathered from testing the paper sketches, I iterated and designed the mid-fidelity a prototype. To be able to conduct my usability testing, I created an Invision prototype to help me test the mobile version. The usability methods used were: 1 moderated in-person and 2 remote usability tests.
My goal was to evaluate the user experience and test how intuitive the navigation. I wanted to gather feedback from real users and assess if they are able to complete the following tasks:
• Create a new user account
• Search for properties using a zip code, address, city or neighborhood
• Favorite a property
• Find the information about the property
VISUAL DESIGN & ILLUSTRATION
Visual communication and problem-solving through the use of color, typography, and illustration
Since this is a property investment platform, users count on interacting with a reliable product. My vision was to design a trustworthy app that provides access to the latest available properties, has accurate information and makes sure that the user's data is protected while enjoying a modern and pleasant look and feel.
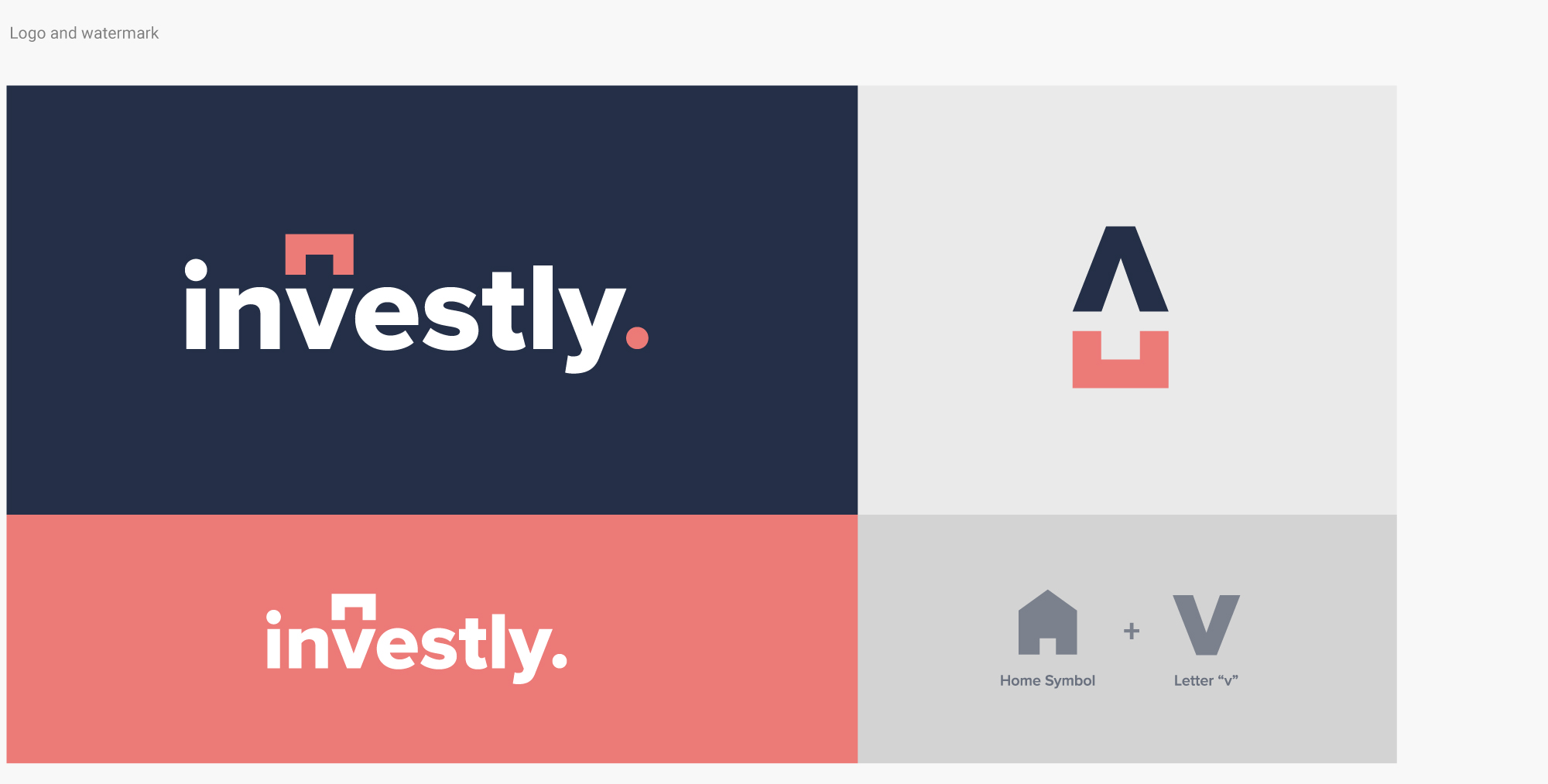
The branding guide includes the following:
• Logo and brand identity elements
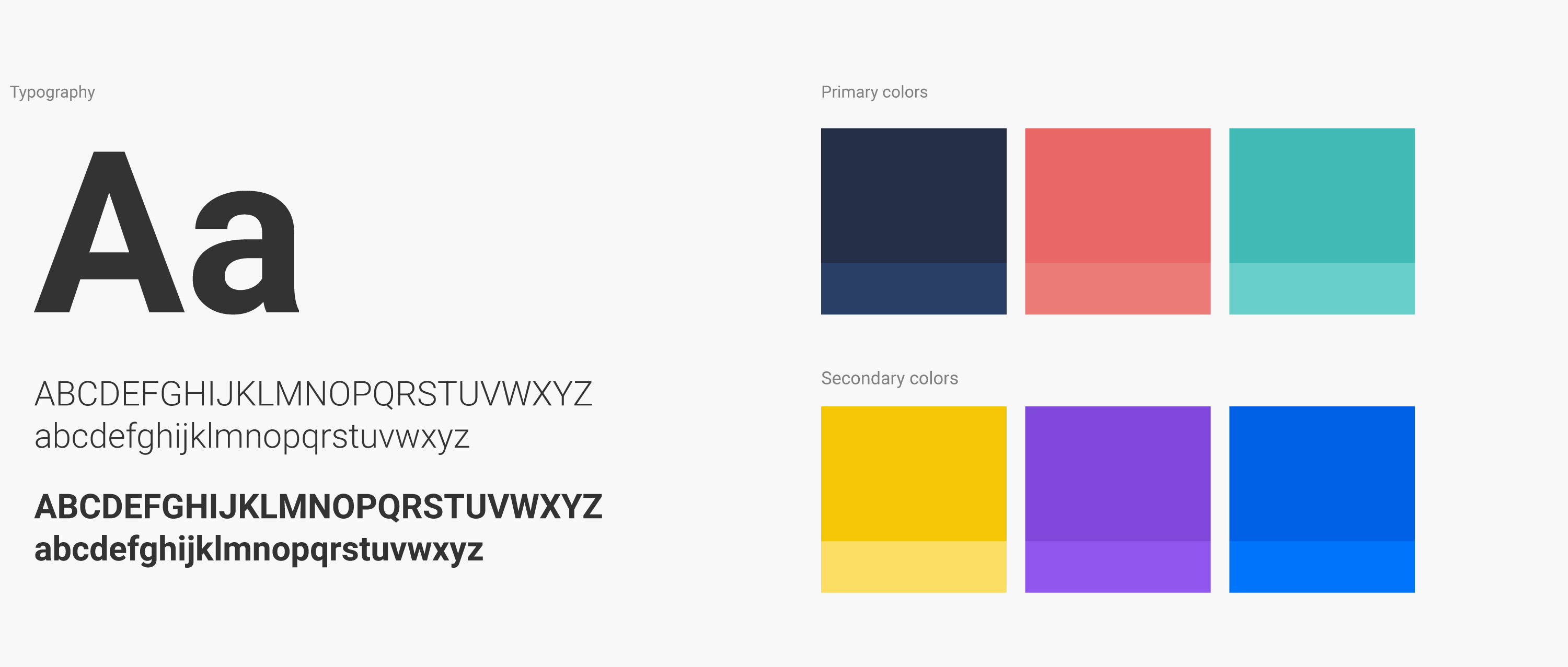
• Typography and color pallete
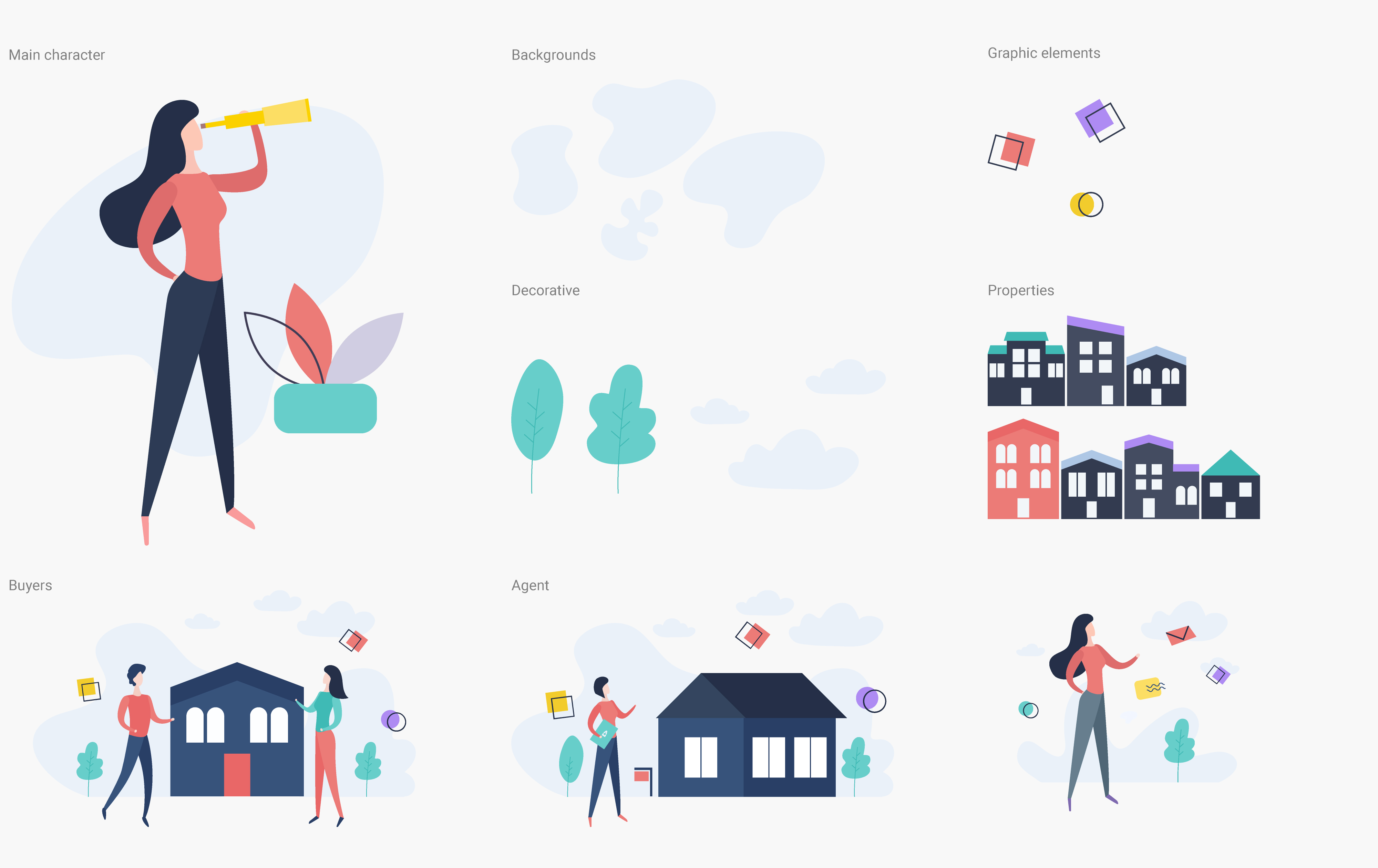
• Illustrations and supportive graphics
• Iconography and UI components
• Logo and brand identity elements
• Typography and color pallete
• Illustrations and supportive graphics
• Iconography and UI components




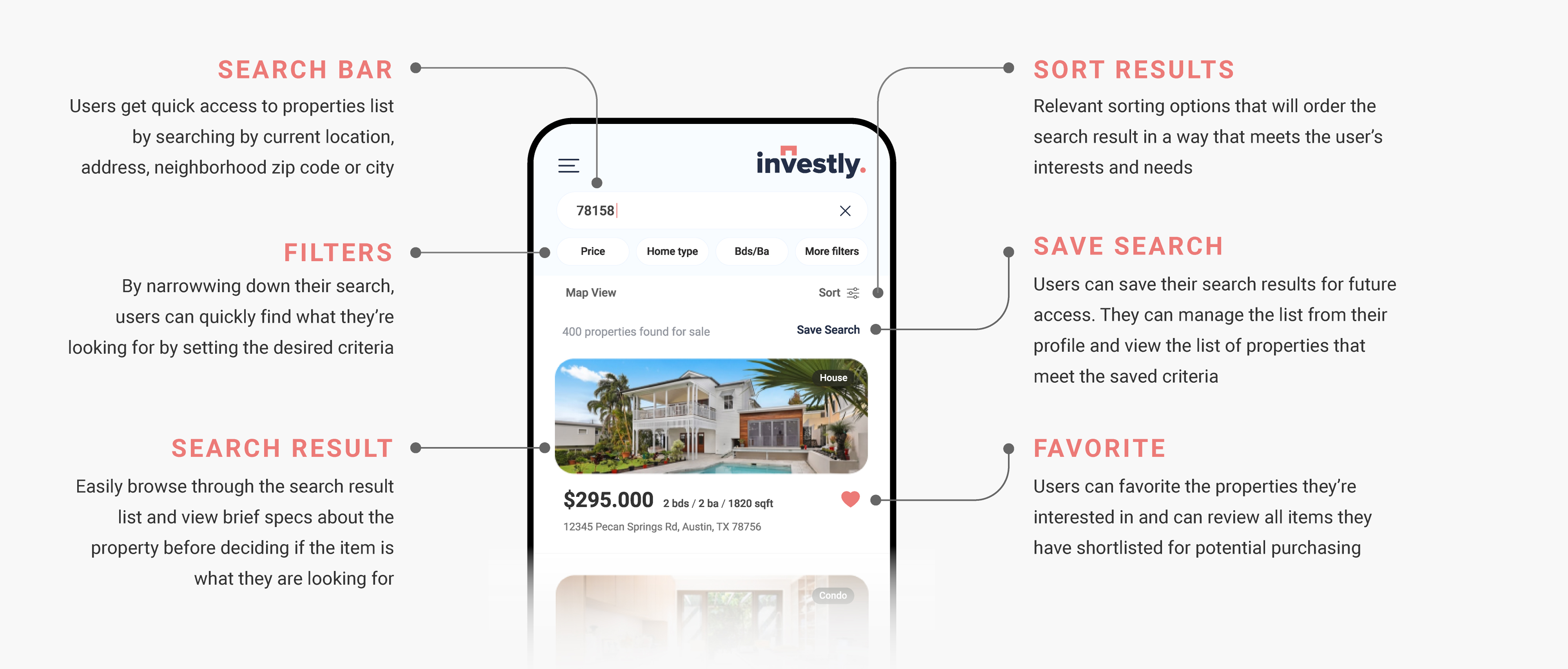
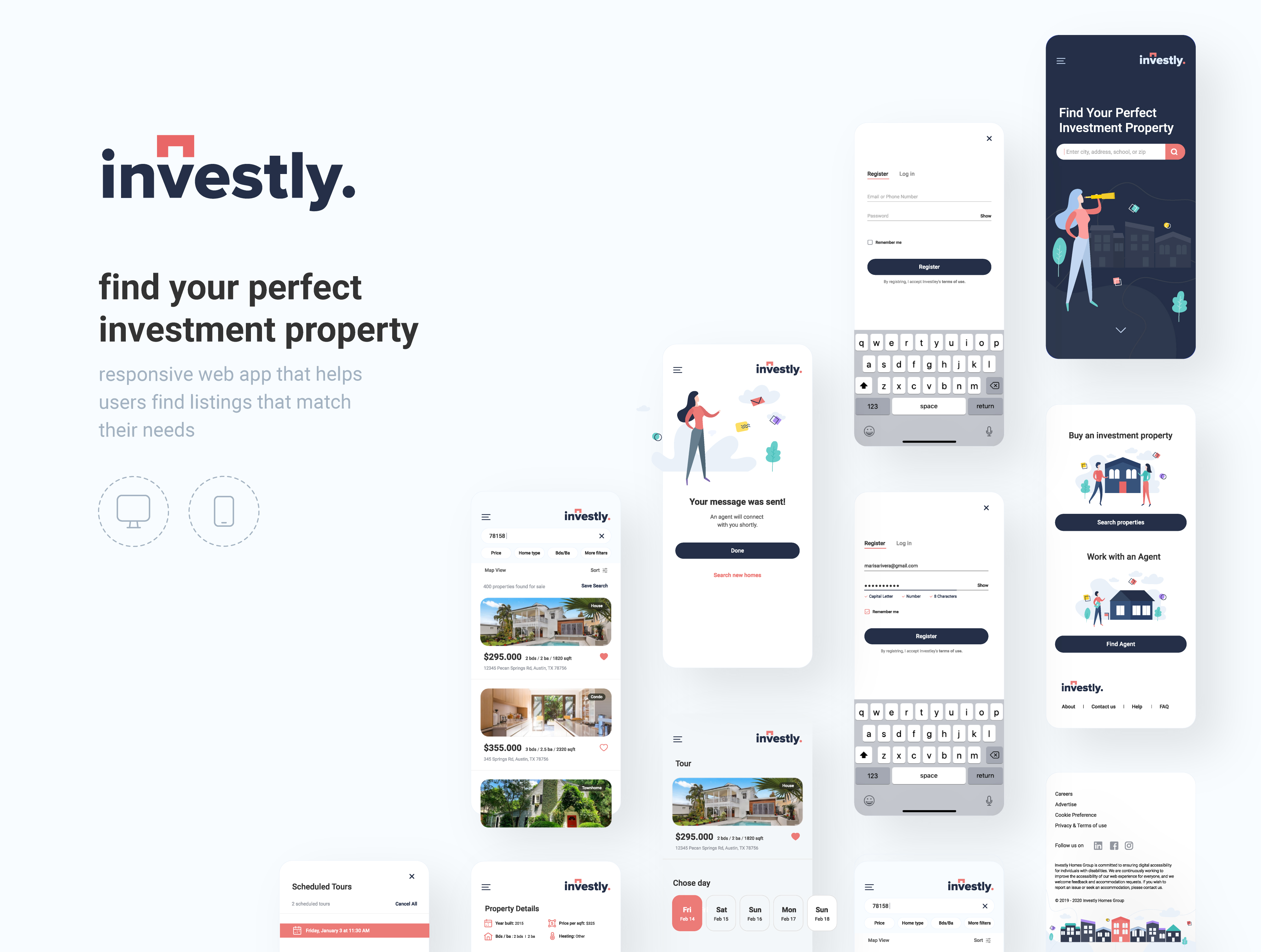
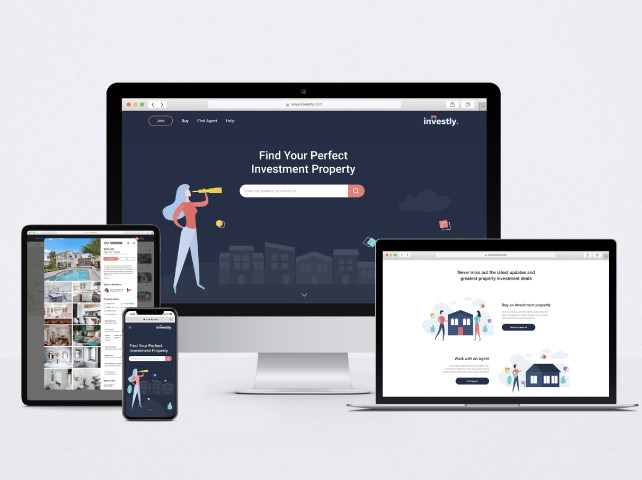
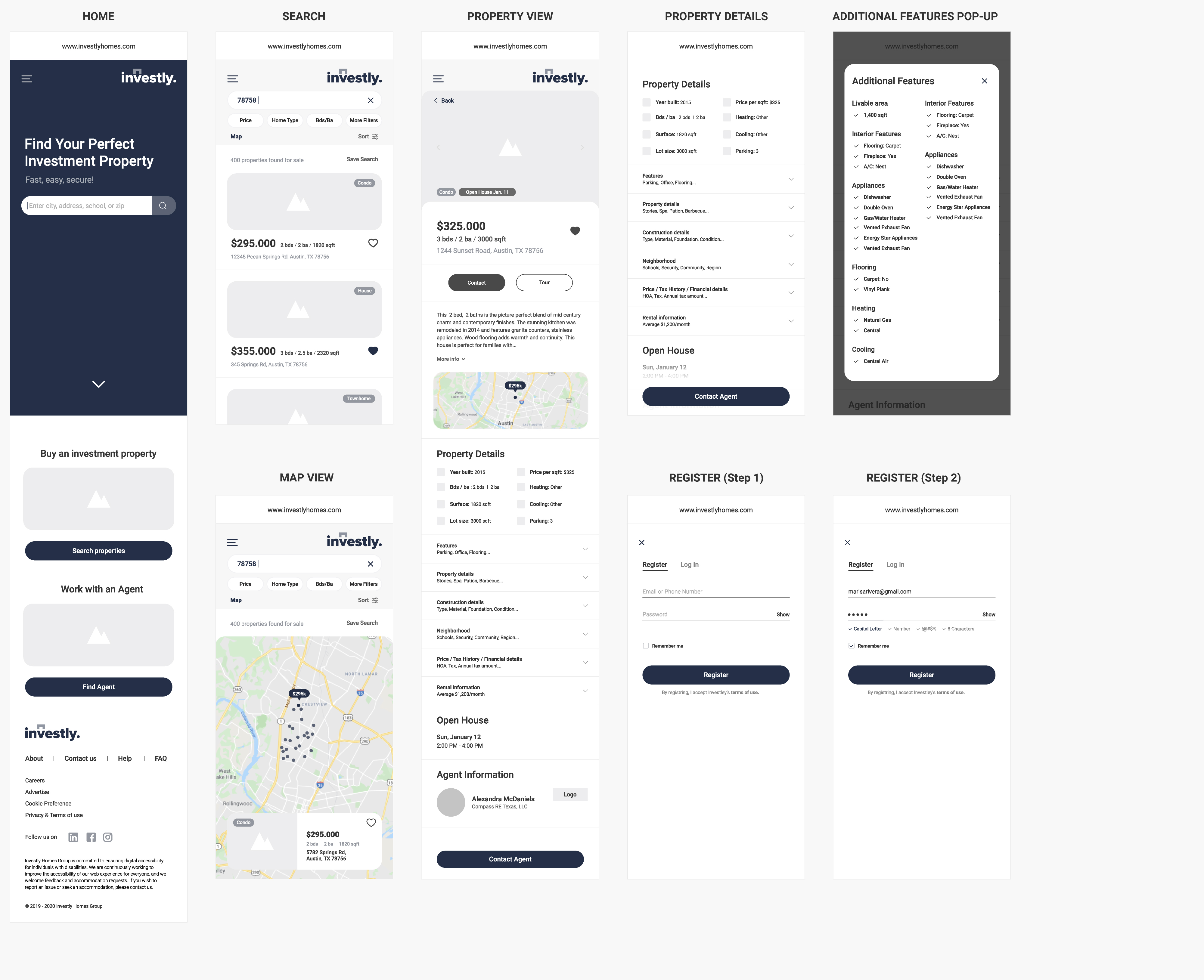
THE SOLUTION
Final UI · Key Features · Conclusion